By Airon Rodrigues
How do we know if an image is properly optimized?
One of the most important optimization methods for SEO, especially in 2017, is image optimization.
Image optimization includes many factors such as file format, ALT text, file size, file name, and image sitemaps.
These are all important factors that must be addressed when working with images, whether on a blog, landing page or social media.
Use The Right Image
Right from the beginning, the most important factor is finding and using the right image. It’s essential to use images related to the content of the page. This is mainly for user experience; no one wants to use images that do not relate to the page, as this can lead to confusion or even frustration.
There is a simple reason for this: an image that is surrounded by related text, ranks better for the keyword it is optimized for.
In addition to ensuring an image is relevant, it needs to be of high-quality (more on this later) with the correct aspect ratio and large enough to be visible on different devices. Where can we find high-quality images? Good question, a great place to start is Flickr.com. It has a large variety of different images to choose from, simply type in a search query and select an image.
One thing to be mindful about, when searching for images, is to search for Creative Common or CC images to prevent copyright issues.
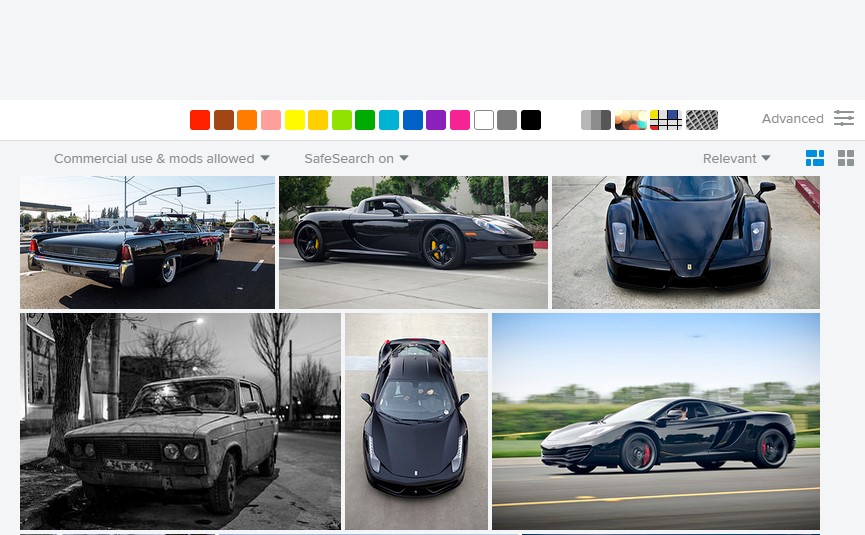
Images delivered for a search of “black car” on Flickr
Other popular stock photos sites include Shutterstock, iStock, Pexels and Fotolia.
File Names
Before uploading an image, ensure it has an optimized file name. this meaning including keywords and other phrases that are relevant to the image.
Generic file names such as IMG_6056 won’t help SEO, but renaming the file using keywords will.
Let’s look at an example of a camera shot of a 2012 Ford Mustang.
Most likely, the generic file name for this image would be something such as DCMIMAGE12.jpg. This is an opportunity to rename the image to something more relevant and descriptive such as 2012-ford-mustang-lx-red.jpg
Something to keep in mind is how customers search for images. Which words would they include first or last? In this case, car shoppers may search using terms such as 2012 Red Ford Mustang LX or Ford Mustang LX Red 2012.
Identifying the naming patterns will give a clear indication of how images should be named according to customer searches.
Optimize Alt Tags
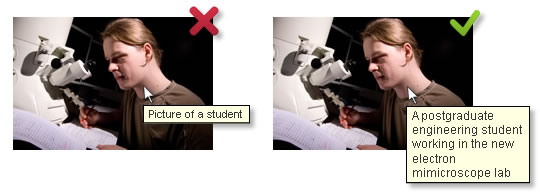
ALT text, short for ‘alternative text’, act as a text alternative when a browser can’t completely render an image.
In the example above, we can see that an ALT text which has more detail is recommended, this is because Google can’t ‘see’ images but it can ‘read’ them, and it reads what is in the alt-attribute.
In general, Alt-text should be clear, descriptive, concise, and not stuffed with keywords.
File Format
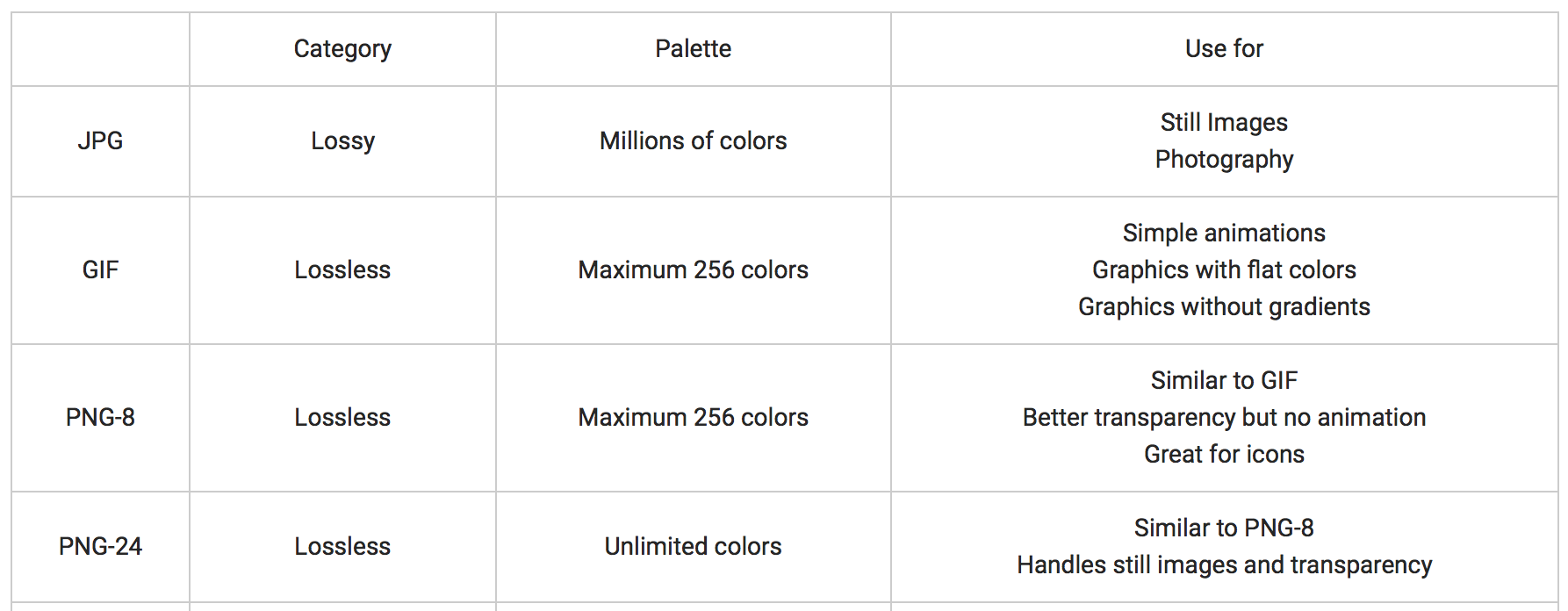
Is JPEG better than PNG? Or is GIF the go-to format? These are common questions that often get brought up when deciding on an image format.
When working with images, pictures or photos, the three most common file types are JPEG, PNG, and GIF.
Each format serves a different purpose, for example:
JPEG is the most common file type. Unlike PNG or GIFs, JPEG files do not support transparent backgrounds, however, this format keeps file sizes small and is supported almost everywhere.
PNG has since become a modern alternative to JPEG files. PNG files support transparency, has a better color range, and an automatic gamma correction ability. However, this file size is the newest of all three, meaning it’s not so readily supported.
GIF format is a type of bitmap, but unlike JPEG or PNG, GIF files are limited to a maximum palette of 256 colors. Because of this, it is not recommended for photographs or photorealistic images.
Image Size
More often than not, large images can be the cause of a slow-loading page.
The overall size of an image should not be larger than what it needs to be.
Consider this, most consumers wait about 3 seconds for a website to load on desktop and 5 seconds for mobile.
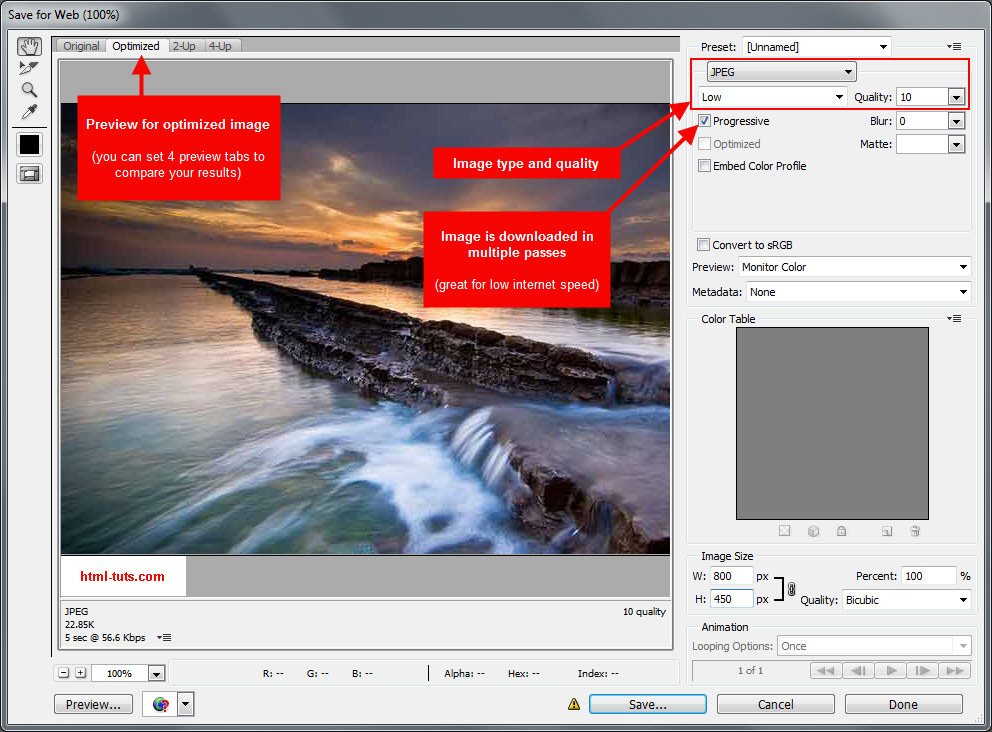
This highlights the importance of why images need to be compressed. One way to effectively reduce image file size is through the “Save for Web” feature in Adobe Photoshop. When using this feature, the goal is to reduce the image file size while still monitoring the image quality.
In addition, Adobe has an online image application that doesn’t provide all the capabilities of the desktop version but it does cover the basics.
For most page layouts, images that are somewhere between 600 and 800 pixels wide is ideal. A general rule of thumb is s to try to keep an image file size below 70kb.
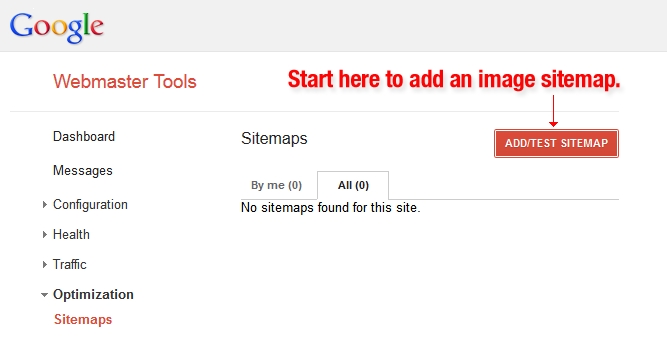
Use Image Sitemaps
Just like the URL’s of written content on web pages need a sitemap, so do images. Image sitemaps will help get images noticed by Google, as web crawlers can’t crawl images that are not included in the webpage source code.
To inform web crawlers about these images, their location must be listed in an image sitemap.
Using an image sitemap doesn’t guarantee images will get indexed by Google, but it does increase the optimization of a website. In Google Search Console, there are suggestions provided for correctly formatting a sitemap and the images within it.
Remember, these are only the basics of how images can be optimized for SEO, and it’s important to remember that user experience always comes first.
Following the tips listed above will increase the likelihood that images will be displayed in relevant search results.